Webpack is an open-source module bundler for the JavaScript files. If you are trying to perform a build, then you may face field browser doesn’t contain a valid alias configuration error. If the same issue occurs, then do not worry! We bring to you a perfect guide that will fix Module not found. field browser doesn’t contain a valid alias configuration error. Also, if you use Webpack2 and try to recreate the config file, then also you may face the said issue. So, continue reading!

How to Fix Field Browser Doesn’t Contain a Valid Alias Configuration
Nowadays, web development has become more easier due to various libraries. Before we need to learn HTML, CSS and JavaScript to build a web app. But now, there are various libraries available to make our development process easier like React JS, Node JS etc. Webpack is also a popular tool to bundle the JavaScript files. But while working with this tool, you may face a few bugs if you are new to it. Here in this article, we have listed the steps to fix the said module not found error. The said error may cause the web applications to not work properly. Follow these steps step-by-step to solve the problem.
Step 1: Modify Import Paths
Firstly you need to modify the import path. If you do not add ./ before the path then you may receive the said error while running the build. Here are the steps to modify the import paths.
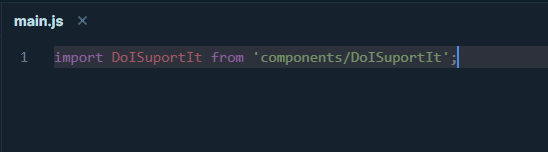
- Scroll down and locate the following line in the code;
import DoISuportIt from ‘components/DoISuportIt’;

- Now, change the above code with the given code;
import DoISuportIt from ‘./components/DoISuportIt’;
- Finally, restart the NPM and try to perform the build again.
Also Read: How to Enable or Disable JavaScript in your Browser
Step 2: Ensure Correct Entry Value
Also you need to check the entry value. Follow these steps to modify the configuration file to fix field browser doesn’t contain a valid alias configuration error.
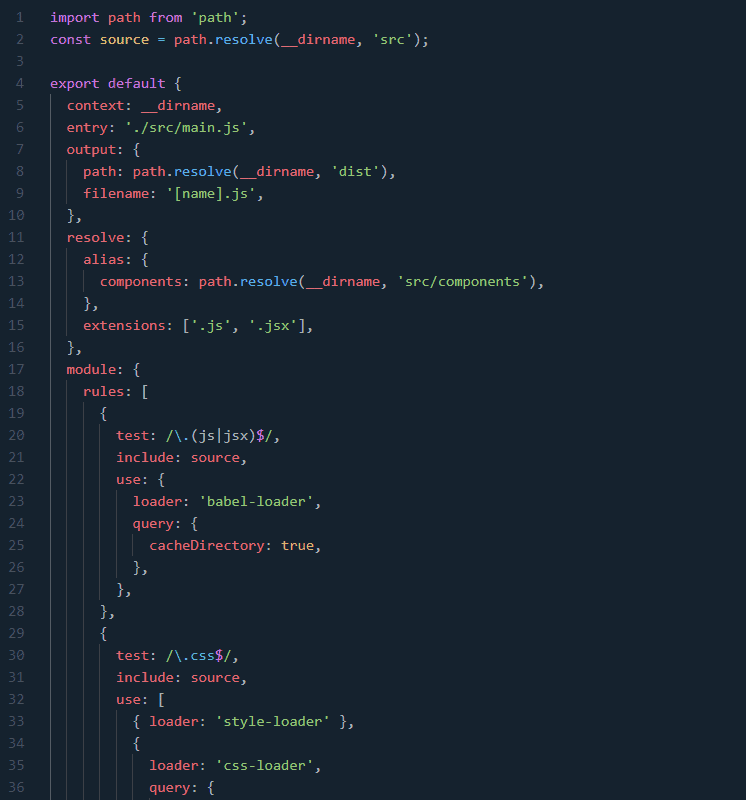
- Open the configuration file.

- Here, locate the entry value.
- Add ./ character if it is missing,
- Also, ensure the resolve value is added.
Step 3: Modify Aliases
If you are using any aliases whose name is already taken before, then you may face the said error. Using same variables may create bug in the Webpack configuration JavaScript file. So, to solve this problem, you need to ensure that the aliases names are not already taken.
Also Read: How to Fix javascript:void(0) Error
Step 4: Verify Syntax Errors
If there are any typing mistake in the webpack.config.js file, then also it leads to the said error. So, you need to scan the entire config file for any syntax errors. More importantly Module not found. field browser doesn’t contain a valid alias configuration error may occur if you do not use export command at the end of the file. So, to prevent the error, add the following export command.
export default Config;

Step 5: Change Syntax Case
Another possible cause to this error is the particular case used in the syntax. Follow these steps to fix change the case;
- Open the config file and locate the given line;
./path/pathCoordinate/pathCoordinateForm.component
- Change the above line with the following code;
./path/pathcoordinate/pathCoordinateForm.component
Recommended:
- Which is Better Between Romer G vs Cherry MX?
- Fix The Process Cannot Access the File error on Windows 10
- Fix Mozilla Firefox Couldn’t Load XPCOM Error on Windows 10
- Fix Unity Web Player Not Working
We hope that you learned how to fix field browser doesn’t contain a valid alias configuration for Webpack. Feel free to reach out to us with your queries and suggestions via the comments section below. Let us know what you want to learn about next.